TPI LEAP
Crafting an experience that allows all students to succeed on their path to medicine.
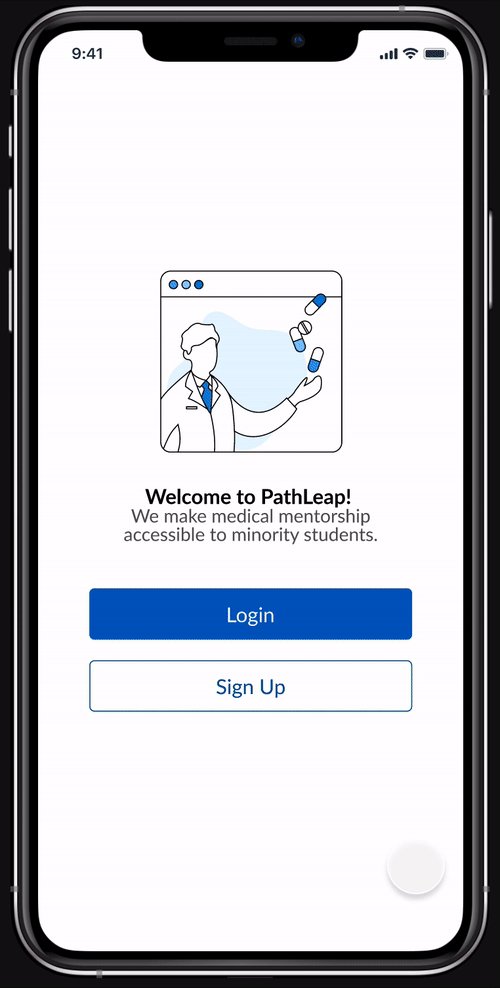
TPI LEAP is a mentor matching app created from scratch for IOS and Android. IT was made for our client, The Pathway Initiative, focused on guiding students interested in STEM and health sciences and bridging the gap in diversity in medicine.
Role
Lead UI/UX Designer
Timeframe
July 2021 - February 2022
Team
2 Co-PMs, 4 Designers, 3 Developers
Toolkit
Figma, Photoshop, Adobe Suite
Background
The African American, Hispanic and Latinx communities have long experienced inequality in educational opportunities. Disadvantaged and minority students who aspire to become doctors face significant obstacles on the pathway to their goals, and is reflected as a lack of diversity in medicine, which in turn lowers the overall quality of care for patients.
DESIGN PROCESS
User Research
In order to learn more about the user and their needs, we conducted 6 user interviews with potential users: Two undergraduate students, a graduated chemistry major, a med school resident, and two MDs. From those interviews, my team and I narrowed down the problem and their pain points.
The Problem
Students want a way to connect with mentors and establish more meaningful and lasting relationships in order to receive guidance on their path to medicine. However, organically establishing these relationships for long periods of time have proven to be difficult.
User Pain Points
-
The journey to medicine is difficult and confusing. Without professional guidance, it is hard to discern the correct path to take in order to achieve their ultimate career goals.
-
Good mentors are hard to find! Users want mentors that align with their interests outside of academia.
-
When students connect with mentors normally, it is difficult for the mentors to consistently stay updated on the student’s progress, which leads to the deterioration of their relationship.
-
It is difficult for busy professionals to balance life with mentoring students. This leads to rushed and inconsistent mentorship.
Our Goals
-

Motivate and inspire new passions in the medical industry and their careers.
-

Improve mentee's academic stats such as test scores and GPA.
-

Facilitate new mentor-mentee relationships and grow their network.
This lead us to formulate the ‘how might we question’:
How can TPI Leap facilitate interactions between mentors and mentees in an accessible and reliable way?
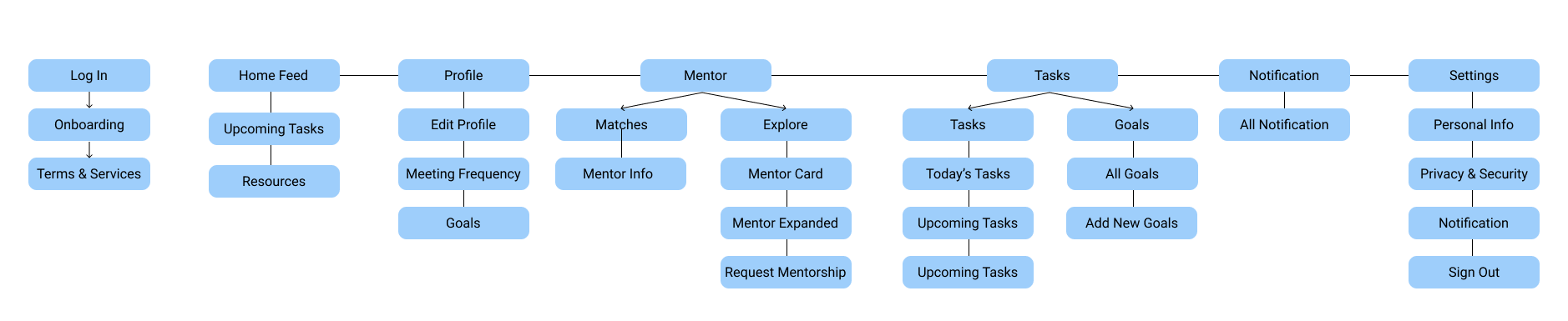
Information Architecture
We first visualized what the app would look like and the general user flow to help clarify the pages that we would start designing low-fidelity pages on.
Low Fidelity Designs and Initial Ideas
Keeping our goals in mind, we implemented a number of features into our first designs.
-

Low Fidelity Task and Goal Pages
On the left is the Goal Tracking Page; users can use this to keep track of their overall goals, which are composed of tasks
On the right is the Task Tracking Page, where users can set details of each task and when they are due
These goals and tasks are overseen by a mentor, allowing them to keep track of their pupil’s progress
-

Low Fidelity Profile Page
The Profile Page is intended to display their personal and their educational information
this allows for the matching between mentor and mentee to be much more personal
It also provides information for the matching algorithm to do its work
-

Low Fidelity Mentor Matching Page
The Mentor Matching Page displays the mentor’s image and information on the card
Tapping the card will allow for the user to see more information about the mentor
This is how the user will find and request the mentors they wish to eventually work with
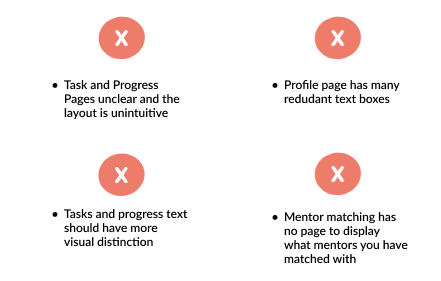
Low Fidelity User Test Findings
We then conducted user testing with 3 participants who aligned with our target audiences. We found that although our features were helpful, we still had some issues with our designs:
Iterations
After initial user testing with our low-fidelity prototype, we continued iterating and add features until we came to a final high-fidelity design. Our iterations focused on fixing current issues as well as adding more features to make the app functional and intuitive.
-

Mid Fidelity Task and Goal Pages
Changed the “progress“ tab to “goals“ to enhance clarity
Added multiple buttons that allows for the user to modify their goals, mark their tasks complete, or create new goals and tasks
Added a grey backdrop behind tasks to increase visual distinction between each task
-

Finalized Goal and Task Page
Removed the Task and Goal tabs, instead replaced each page with either “Goal“ or “Task“ to reduce confusion
Changed the way goals show progress: instead of circles depicting goal progression which may become problematic the more tasks are added to a goal, we replaced it with a number which is more intuitive and clear
Changed several buttons to increase clarity and usability
Sorted tasks and goals by urgency based off of due dates
-

Mid Fidelity Profile Page
Added meeting times so it is easier for users to see at a glance how often they wish to meet
Combined the text boxes into one in order to remove redundant fields
-

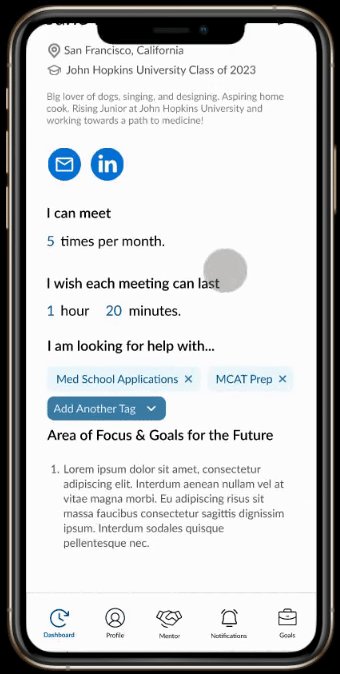
Finalized Profile Page
Added Linkedin and Email buttons for quick and easy access to both
Added a tags section to provide both the user with a filter function and the algorithm more information for better matching
Added a small “Goals“ section to allow mentors to have an easier way to track their mentee’s progress
-

Mid Fidelity Mentor Matching Page
Added a Matches Tab so users can keep track of the mentors they have matched with
Added photos, as well as a backdrop behind the text to make it more visible
-

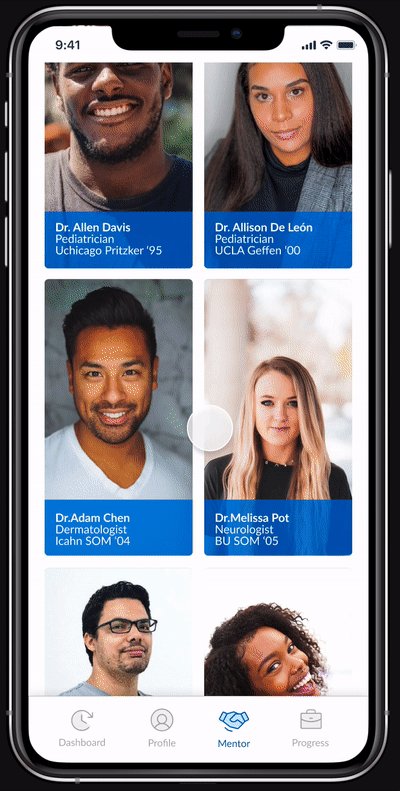
Finalized Mentor Matching Page
Made the Matches and Explore tabs larger and thus more clickable
Slightly made the backdrop opaque so the text is still visible but does not completely block the image
Added a filter search bar so it is easier to search for the mentors users want to look for
Final Product Overview
-

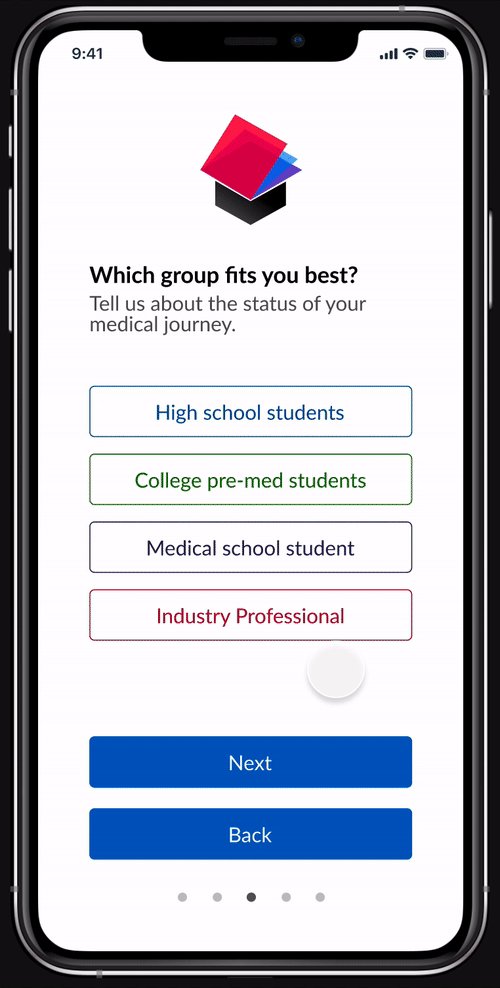
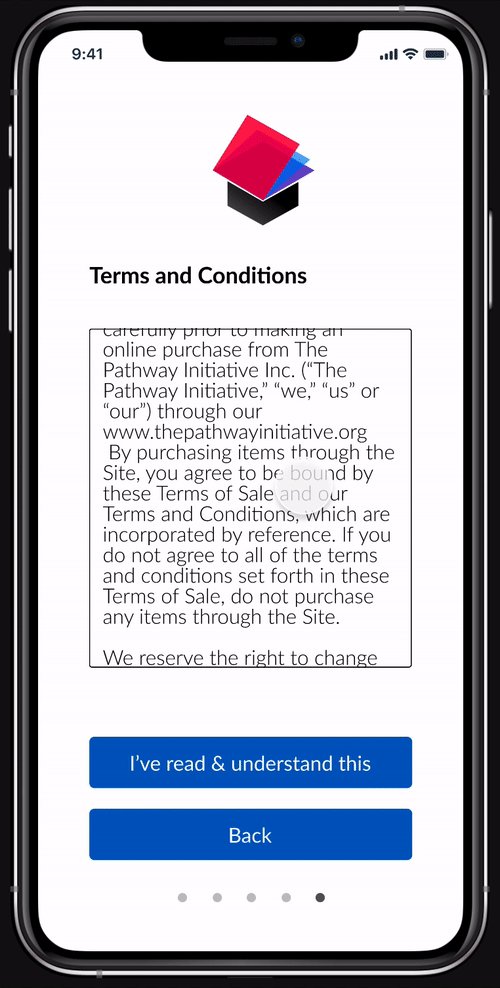
Seamless Onboarding
The on-boarding quiz gathers the user's basic information, time zone, and education level to help prepare dashboard.
Students interested in the PathLeap program need to apply for an access code through the company's website. The code grants access to the application's full feature, including mentors.
-

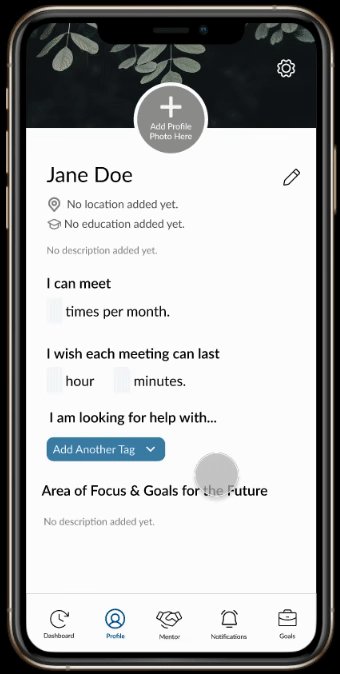
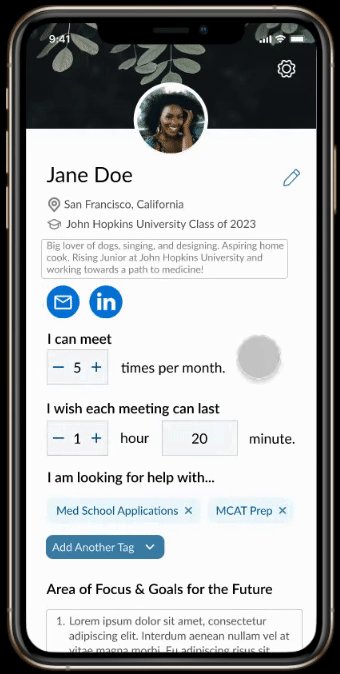
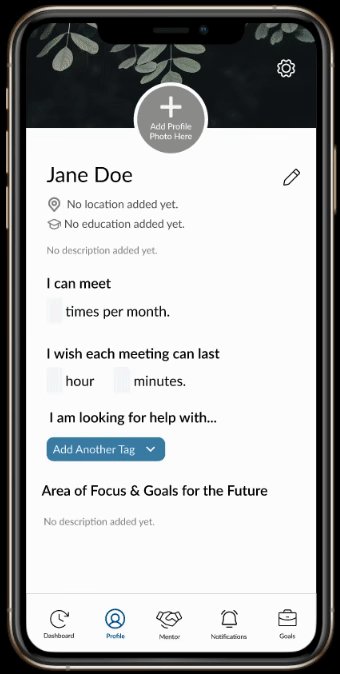
Build Your Profile
Customize your profile to include your email, your Linkedin, your goals in life, as well as other interesting tidbits about yourself.
Use your profile to show to other users how often you can meet, and what you are looking for help with.
-

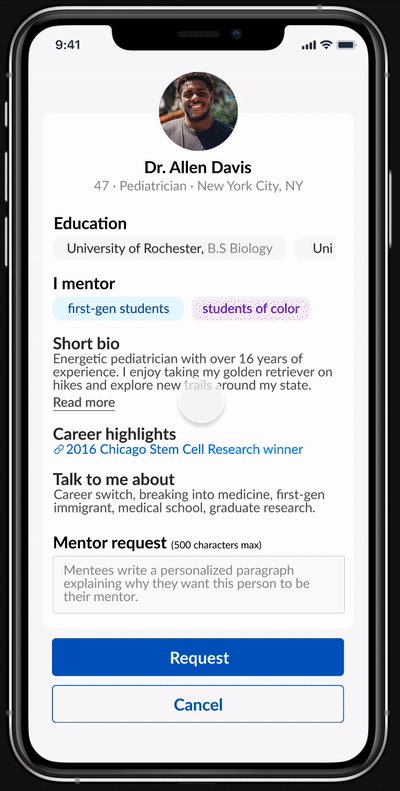
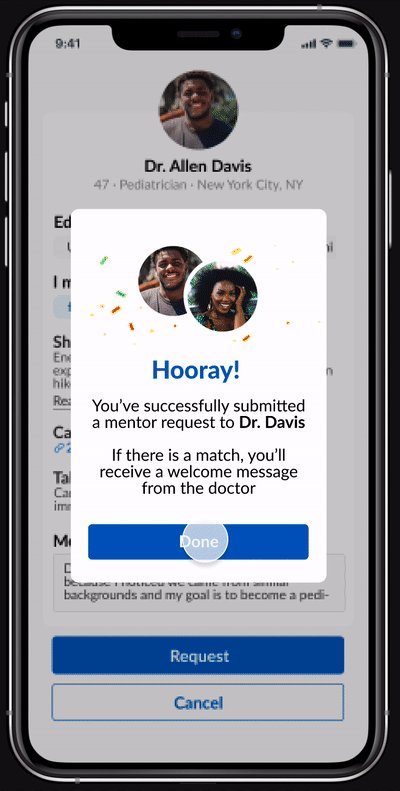
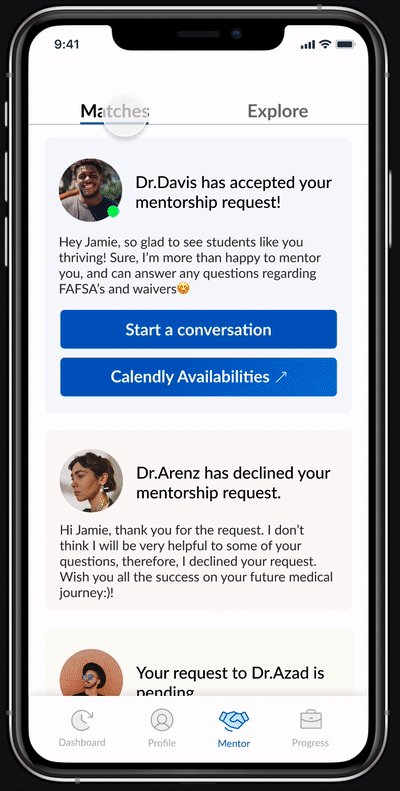
Personalized Invitations
Users can request mentor-ship from mentors of their liking with a personalized message.
Decisions are displayed in 'Matches' if a mentor agrees to mentor a mentee.
-

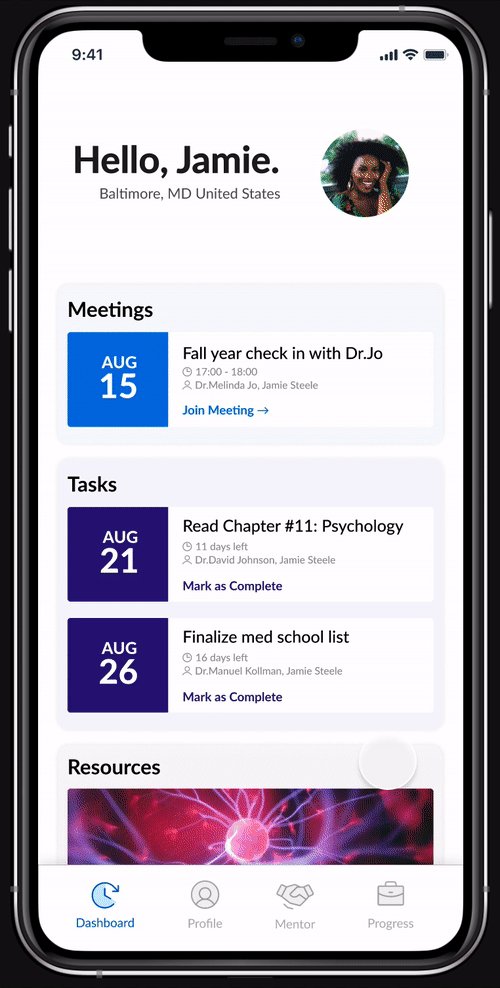
Stay Organized
Track your progress with the goal and task tracker and never miss another deadline.
Discuss your next steps with your mentor and keep your mentor updated on your progress.
My Takeaways
Designing for the Pathways Initiatives is a special experience for me as it showed me the power of design to bring change. I am extremely proud of our product and a special thank you to Amanda Lo, our design mentor, and my amazing design team!
Challenges
Working as a Design Lead for the first time required me to communicate to my team and the development team effectively
I had to learn to design creatively but also with constraint; many designs could not be added to the final product due to development limitations and our limited time
This was my first time working with clients; I had to gain the confidence to present to them our design ideas and represent my entire team and learn how to remain firm when clients wanted more than we could provide
What’s Next?
Our developers are busy building out a minimum viable product and we're currently scheduled to launch the app in the middle of 2022. We're also anticipating more user testing in the future, so stay tuned⚡️!